Внутренняя оптимизация сайта — как сделать хлебные крошки ( Breadcrumb NavXT)
Всем привет! Прошли все конкурсы в которых я участвовал, разобрался я со своими неотложными делами и пора возвращать сайт в направленное русло. Если точнее. то по моим же условиям на сайте пока что должны быть уроки для новичков, то есть основы работы WordPress, плагины, начальные знания HTML и CSS, различные внутренние факторы оптимизации. Теперь освободив немного времени продолжим серию уроков о плагинах WordPress.
Внутренняя оптимизация сайта — как сделать хлебные крошки ( Breadcrumb NavXT)
Внутренняя сео-оптимизация сайта — это одна из приоритетных задач для повышения посещаемости сайта. Плагин WordPress Breadcrumb NavXT позволяет распределить передаваемый вес по страницам и сделать внутреннею перелинковку страниц. Это хорошо для оптимизации в продвижение и накоплению PR сайта. Создовайте хлебные крошки вкупе с другими методами оптимизации:
- Перелинковка статей между собой
- Плагины оптимизации — Platinum SEO Pack
- Карта сайта
- Сделайте описание всех рубрик и тегов
- И не забудьте о настройке Robots.txt
Отображение хлебных крошек выглядит следующим образом:
 Итак приступим к осуществлению вывода Breadcrumb NavXT. Для начала заходим в раздел плагины консоли WordPress и переходим в раздел «Установить новый»:
Итак приступим к осуществлению вывода Breadcrumb NavXT. Для начала заходим в раздел плагины консоли WordPress и переходим в раздел «Установить новый»:
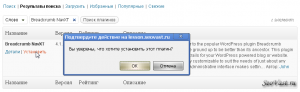
 В поле «поиск» пишем «Breadcrumb NavXT» (без кавычек) и в найденном выбираем одноименный плагин, жмем «установить». После активации переходим в его настройки: здесь нужно изменить только название своего сайта и перевести на русский одну фразу:
В поле «поиск» пишем «Breadcrumb NavXT» (без кавычек) и в найденном выбираем одноименный плагин, жмем «установить». После активации переходим в его настройки: здесь нужно изменить только название своего сайта и перевести на русский одну фразу:
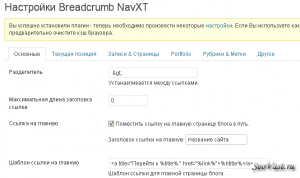
 На вкладке «Основные» в поле «Заголовок ссылки на главную» вписываем название сайта. Дальше переходим в раздел «Рубрики и метки».
На вкладке «Основные» в поле «Заголовок ссылки на главную» вписываем название сайта. Дальше переходим в раздел «Рубрики и метки».
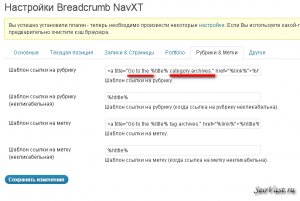
 Здесь заменяем слова «Go to the» на фразу «Перейти в рубрику«, а «category archives.» просто удаляем, то же самое проделываем с шаблоном ссылки на метку.
Здесь заменяем слова «Go to the» на фразу «Перейти в рубрику«, а «category archives.» просто удаляем, то же самое проделываем с шаблоном ссылки на метку.
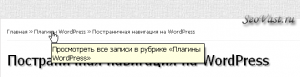
Теперь при наведении мышки на категории у нас будет появляться осмысленная подсказка:
 Теперь нам осталось вывести хлебные крошки в записях своего блога, копируем код:
Теперь нам осталось вывести хлебные крошки в записях своего блога, копируем код:
<div class="breadcrumbs">
<?php
if(function_exists('bcn_display'))
{
bcn_display();
}
?>
</div>
и переходим в редактор темы, выбираем файл «single.php» (одна запись) и размещаем этот код перед названием статьи.
Обновляем страницу и смотрим результат. Хлебные крошки должны отображаться перед названием статьи.
Так же читайте:
Также вы можете просмотреть Все записи блога




Полезная вещь!! Важна для перелинковки страниц и удобства навигации для пользователей
[Ответить]
Я искала как сделать хлебные крошки а тут на вашем сайте нашол. Очень спасибо все очень понятно так держать
[Ответить]
хорошо что дан код и скрипты, иначе труба. хоть здесь качественый плетень нашел
[Ответить]
Иванов Сергей Reply:
октября 19, 2012 at 15:27
Рад, что вам помог))))
[Ответить]
Мой друг, всегда на свои блоги делает хлебные крошки. Говорит яндекс просто на ура их кушает, в результате чего ускоряется индексация. Хотя я сам весьма прохладно и нейтрально отношусь к ним. Я все-таки больше ставку делаю на контент.
[Ответить]
Иванов Сергей Reply:
октября 19, 2012 at 15:17
Ну это дело каждого, лишним оно не будет. А контент естественно основной способ продвижения.
[Ответить]
max Reply:
декабря 2, 2014 at 09:39
Твой друг тупой, Яндекс вобще их не понимает, только Schema.org
[Ответить]
Иванов Сергей Reply:
января 15, 2015 at 21:08
Дорогой Max поисковики сейчас понимают очень многое и schema это лишь инструмент для улучшения качества сайта!
[Ответить]