Улучшаем RSS-ленту сайта. Как сделать красивый новостной фид
Плагин WordPress Ozh’ Better Feed — улучшаем новостную ленту
Привет посетители SeoVast! Без долгих предисловий краткое содержание сегодняшнего урока: мы с вами устанавливаем и настраиваем плагин Ozh’ Better Feed. Самое главное его предназначение — это улучшить подвал нашего новостного потока через сервис FeedBurner. И сделать отображение RSS-канала еще более красивым.
Если у вас еще нет своей ленты новостей (RSS), то изучаем этот урок.
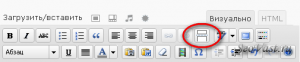
При написании статьи используется тег «More» (Читать дальше)
Он позволяет в ленту новостей отдовать, только часть текста (Анонс статьи), что соответственно увеличивает посещаемость. Если человек получит полностью статью, то и переходить на ваш сайт ему не будет смысла — а это уменьшение показателей посещаемости и снижение ваших доходов от рекламы на сайте.
Как добавить копирайты, ссылки на категории в FeedBurener
Как добавить копирайты, ссылки на категории или теги сайта, а так же позволяет выводить картинки в RSS потоке отправляя только часть ленты (До тега «More») — тема нашего урока.
Вывод изображений в ленте FeedBurner возможен только при отдаче ленты в полном формате, если же вы настроили отображение ленты анонсом, то изображения не будут появляться в ней. Это еще одна проблема, которую поможет решить плагин Ozh’ Better Feed, а так же позволит добавить дополнительные кнопки навигации.
Ozh’ Better Feed — скачать можно здесь. Скачиваем плагин, устанавливаем и активируем. Находим новый пункт консоли «Better Feed» и заходим в него.
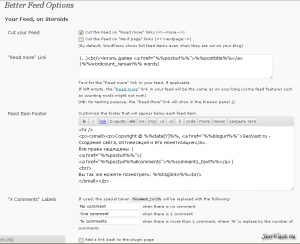
«Cut your Feed» — отмечая первый чек-бокс мы отдаем в RSS-ленту, только анонс статей. Если отметить второй появится навигация в виде ссылки для перехода на следующую страницу.
«Read more» Link — здесь нам нужно вписать текст, который будет заменять тег «More» (Читать далее) — оптимально можно вписать «Читать далее» и ссылка на страницу полного текста. Для этого пишем следующий код:
<br/>Читать далее <a href="%%posturl%%">%%posttitle%%</a>
Feed Item Footer — позволяет настроить подвал в анонсе статей. Обязательно пишем свой копирайт (Название блога и его краткое описание), я еще добавил отображение количества комментариев и навигацию по тегам данной статьи (Подробнее о тегах), для отображения используйте следующей код (Предварительно заменив название своего сайта):
<hr /> <p><small><p>Copyright © %%date[Y]%%, <a href="%%blogurl%%">SeoVast.ru - Создание сайта, оптимизация и его монетизация</a>. Все права защищены. | <a href="%%posturl%%">| <a href="%%posturl%%#comments">%%comments_text%%</a> | <br/> Вы так же можете посмотреть: %%taglinks%%<br/> </small></p>
В принципе вы можете заменить tag на category, тогда у вас будут ссылки на рубрику в которой опубликована данная запись (Но использование тегов позволяет предложить посетителям несколько вариантов, а не только одной категории). Возможно добавление в подвал вашего анонса статей своей рекламы или ссылок на профили в социальные сети (Подписка Twitter, FaceBook, Вконтакте), вообщем украшайте свой канал как вам нравится. Что бы сразу увидеть изменения, заходим на сервис FeedBurner и жмем на значок RSS-канала вашего сайта.
P.S. И обязательно не забудьте деактивировать «Summary Burner» вашего фида на вкладке «Оптимизируй» (Если она активна) иначе плагин Ozh’ Better Feed работать не будет.
Так же читайте:
Также вы можете просмотреть Все записи блога