Кнопки социальных сетей. Как установить кнопки соц сетей на сайт
Как установить кнопки социальных сетей для своего сайта или как добавить блок с кнопками социальных сетей — тема данного урока. Я постараюсь дать вам информацию о самых популярных способах размещения кнопок.
Размещение кнопок социальных сетей на сайте при помощи официальных виджетов:
- Кнопка Вконтакте- Мне нравится
- Кнопка FaceBook — Like
- Кнопка Twitter — Твитнуть
- Кнопка Одноклассники — Класс
- Кнопка Google — Plus 1
Добавление блоков с кнопками социальных сетей при помощи сторонних сервисов:
- Блок «Поделиться» от Яндекс
- Блок «Одна кнопка» для всех сервисов закладок
- Блок кнопок социальных сетей от Share42.com
- PLUSO — один счетчик на все кнопки
- SocialTop — сделай свой сайт социальным
Как разместить кнопки соц сетей на сайте с помощью плагина для WordPress:
Кнопки социальных сетей для блога (сайта)
Кнопки социальных сетей для сайта завоевывают все большую популярность и уже редкость встретить блог или сайт без них. Сегодня есть возможность размещать кнопки при помощи API от самих социальных сетей, при помощи сторонних сервисов и с помощью плагинов.
Бесспорно, что социальные сети для блога просто необходимы, как инструмент продвижения. Даже если первое время отклика от читателей нет их всегда можно подтолкнуть к активности, как пример в статье эффективное продвижение.
При создании нового сайта постоянно встает вопрос, какой дизайн и какие кнопки социальных сетей для сайта будут актуальны и будут гармонично вписываться в него.
Я вижу несколько вариантов:
- Пользоваться сторонним сервисом
- Прописывать код и стиль кнопок самостоятельно
- Использовать официальные кнопки
- Применять плагины для сайта
Для того что бы не искать каждый раз в поиске подходящие кнопки и способы их размещения, я сделал список самых популярных сервисов и наполнил его скриншотами. Теперь, когда вы захотите поменять на своем сайте кнопки, вы всегда сможете посмотреть какой вариант лучше использовать (для этого сохраните эту статью у себя в закладках).
Кнопка Вконтакте «Мне нравится»
Как установить кнопки соц сетей предоставляемые самими социальными сетями я уже писал на примере кнопки от Вконтакте
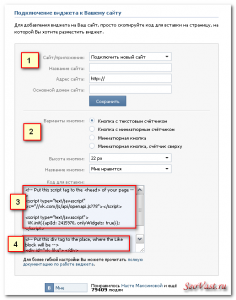
Все действия происходят в четыре шага:
- Подключение сайта
- Выбираем как отображается
- Добавляем код в шапку сайта до тега </head>
- Размещаем вторую часть кода в месте, где будет отображаться кнопка
Вариантов отображения кнопки Вконтакте через API самой социальной сети всего четыре, верней их восемь, но здесь можно настроить четыре разных: для «Мне нравится» и для «Это интересно». Вот пример как выглядят кнопки Вконтакте если использовать официальный виджет «Мне нравится».
<<< Виджет «Мне нравится» Вконтакте >>>
Кнопка Facebook «Like»
Хотя кнопка от фейсбук и настраивается через англоязычный виджет, но делается все по аналогии с ВК:
- Подключаем URL-адрес нашего сайта
- Выбираем отображение нашей кнопки, задаем размер в пикселях
- Настраиваем цветовую гамму и шрифт
- Задаем кнопке имя «Like» или «recommend»
- Все жмем «Get code» (получить код) и размещаем на сайте
<<< Кнопка FaceBook — Like >>>
Кнопки аналогичны ВК, так что пример не стану приводить.
Кнопка Twitter «Ретвит»
В 2011 году Твиттер был русифицирован и в ряде изменений конечно затронули кнопку «твитнуть»
Настройки кнопки происходят в три шага:
- Выбор отображения кнопки «Твитнуть»
- Основные настройки относительно текста и рекомендаций в твите
- Размещение кода, в отличие от ВК и Facebook размещение кода происходит только в том месте, где будет кнопка.
<<< Кнопка Twitter «Твитнуть» >>>
Старый вариант отображения кнопки твит:
Если вдруг вам захочется нестандартный вариант кнопки или в стиле, скажем так — ретро, то на странице документации самого твиттера есть примеры кодов для всевозможных кнопок и их свойств.
Кнопка «Класс» и «Нравится»
Две социальные сети Одноклассники и Мой Мир на сегодня объединились, создали совместный проект. Кнопки «класс» и «нравится» можно настроить в одном месте:
<<< Кнопка Класс и Мне нравится >>>
Размещение кнопки на своем сайте от Одноклассников и Моего Мира происходит в три шага:
- Выбор отображение кнопки
- Присваиваем название — Класс, Нравится, рекомендую, Поделиться
- Размещение самого кода
Код размещается в месте, где будут отображаться кнопки.
Кнопка Google +1
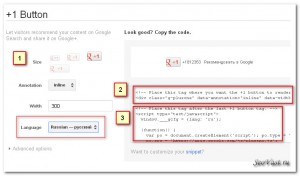
Кнопка, которая завоевывает все большую популярность и которая влияет на пользовательский поиск — это кнопка от Google (под простеньким названием плюс один). Здесь все как и везде, выбираем вариант кнопки и размещаем код на сайте.
Важно! Обязательно отметьте язык Русский и код размещайте, как и ВК — первую часть в шапке до тега head, а вторую в месте отображения кнопки.
<<< Кнопка +1 от Гугл >>>
Вот в принципе и все относительно официальных кнопок, которые предоставляют сами сервисы.
Кнопки социальных сетей. Сторонние Сервисы
Вам требуется установить несколько кнопок социальных сетей (блок), по одиночке это конечно не очень удобно. Поэтому на такой случай есть довольно обширный выбор сервисов, предоставляющих уже полностью подготовленные блоки, с набором практически любых социальных сервисов и кнопок кросспостинга в различные закладки и блоги.
Проектов в этом направлении довольно много, но перечислять все не имеет смысла. Поэтому поговорим о самых популярных. Почему о популярных, да все просто, любой сервис становится известным благодаря своей нужности пользователям и своей стабильностью. Вот и рассмотрим лучшие сервисы, предоставляющие возможность размещения блоков социальных сетей на своем сайте.
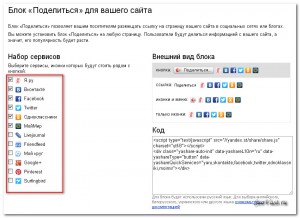
Блок «Поделиться» от Яндекс
Один из самых простых в установке и работе блок с социальными сетями предоставляет Российский поисковик Яндекс (который кстати имеет помимо поиска огромное количество сторонних проектов).
Кстати, что действительно порадовало — это, что Яндекс добавил в свой набор кнопок такие сервисы, как Pinterest и Surfingbird (о нем здесь).
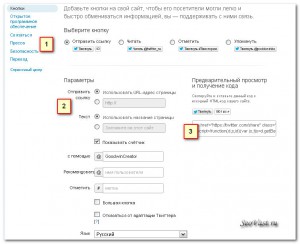
Отмечаем галочками сервисы, в которых будет осуществляться кросспостинг, выбираем вид отображения блока и размещаем в нужном месте код.
<<< Блок «Поделиться» от Яндекс >>>
Инструкцию по размещению блоков с кнопками для сервисов приводить не буду, так как статья для обзора, а не по настройке. В случае чего, на самих проектах, все описано довольно подробно (не обязательно искать «как настроить»).
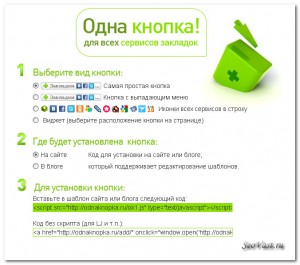
Блок «Одна кнопка» для всех сервисов закладок
Сервис «Одна кнопка» практически идентичен предыдущему «блок социальных сетей от Яндекса«. Правда громкое заявление о всех сервисах немного преувеличено, но все же 12 социальных сетей и закладок он в себя включает:
<<< Блок «Одна кнопка» для всех сервисов >>>
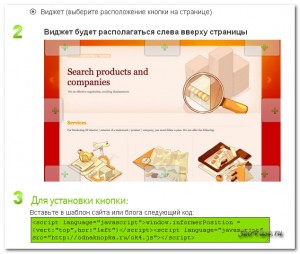
Есть так же у этой системы и свое преимущество перед остальными подобными ей. При выборе параметра «виджет» появится окно, в котором вы сможете выбрать расположение блока у себя на сайте. Имеется в виду не стандартно после статьи или в сайдбаре, а непосредственно поверх шаблона.
Хоть и немного такой блок мешает навигации и читабельности на сайте, но смотрится оригинально.
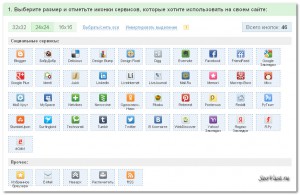
Блок кнопок социальных сетей от Share42.com
Share42.com позволяет размещать у себя на сайте скрипт социальных закладок и сетей — всего их на сегодняшний день 46.
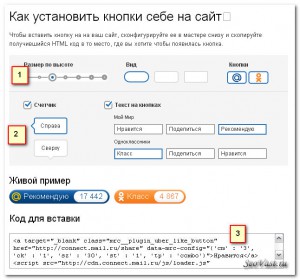
Сервис после предварительных настроек выдает для сайта готовый скрипт с набором иконок, которые нужно разместить у себя на сайте. Преимущества такого размещения еще и в том, что можно заменить иконки социальных сетей на свои, изменить параметры CSS-стилей для кнопок. Плюс есть возможность разместить блок кнопок сбоку сайта:
<<< Скрипт кнопок социальных сетей >>>
Преимущества этой системы описанны на самом сайте, но все же повторюсь:
- Возможность добавления красивых иконок
- Нет лишних ссылок (скрипт не создает новых ссылок)
- Нет лишней нагрузки от HTML-кода, на сайт добавляется всего две строчки.
- Нет обращений к сторонним сайтам — при размещении официальных кнопок, официальный скрипт загружает данные (изображение, количество лайков и т.д.) с соц сети, здесь таких запросов нет.
PLUSO — один счетчик на все кнопки
Довольно симпатичные кнопки и удобная настройка, сейчас он набирает обороты и на многих сайтах можно встретить кнопки социальных сетей от PLUSO.
Большой набор кнопок, возможность изменения цветовой гаммы и множество дополнительных сервисов (кнопок) несомненно дают этому проекту хороший плюс в сравнении с другими.
Один счетчик для всех социальных кнопок довольно интересное решение (хотя и не ново, об этом ниже), большое количество рекомендаций с одной соц сети может подтолкнуть пользователей поделиться вашей новостью и в других.
<<< Красивые кнопки социальных сетей от PLUSO >>>
Темная гамма смотрится особенно эффектно:
SocialTop — сделай свой сайт социальным
Последний о котором хотелось бы написать — это SocialTop. Настройка и подключение сайта происходит из личного кабинета. Не совсем удобно, что нужно авторизоваться для пользования сервисом, но с другой стороны можно зайти в систему при помощи любой учетной записи (любой социальной сети), а это уже проще.
Сервис SocialTop в действительности призван не только добавить кнопки соц сетей на ваш сайт (именно поэтому я его добавил в список), но и полностью сделать его социальным:
- Авторизация через социальные сети.
- Взаимодействие — добавление кнопок.
- Комментарии — тут все ясно, добавление комментариев через любую социалку.
- Рекомендации и люди на сайте — виджеты ленты новостей из вашего профиля.
- Голосование и опрос.
Если возникнет желание посмотрите сами, а вот и сами кнопки социальных сетей:
Как и говорил, один счетчик на все кнопки не новое веяние, но у SocialTop при наведении показаны профили и в какой сети был опубликован анонс. Вообще такой блок лично мне понравился большего всего.
<<< Кнопки социальных сетей от SocialTop >>>
Важно! В работе SocialTop есть некоторые ограничения — внимательно читайте правила (кнопок это не касается).
Плагины социальных сетей для WordPress
О плагинах WordPress напишу коротко, так как обзор некоторых на моем блоге уже был, а другие настолько просты в установке, что заострять внимание на них имеет смысл только в виде ссылки где скачать.
AddThis – плагин социальных кнопок. На сегодня он по популярности самый первый.
<<< Скачать плагин >>>
После установки плагина мы получим возможность установить любой из этих блоков с кнопками социальных сетей:
Настройки элементарные — заходим в новый пункт «addthis» в консоли сайта, выбираем вид кнопок и жмем «Сохранить», все кнопки будут добавлены в конце каждой статьи.
Плагин для вывода кнопок социальных сетей — Social Share Buttons for WordPress. О данном плагине я писал в этой статье и там все подробно описано, сами кнопки будут выглядеть следующим образом:
TweetMeme Retweet Button — плагин ретвита. Обзор этого плагина здесь, это один из первостепенных плагинов, который я рекомендую установить на свой сайт. По сложившейся традиции блок с кнопками социальных сетей располагается в конце записи, а плагин ретвита у многих сайтов перед началом и он довольно эффективен. Вообще установка такого плагина себя оправдывает!
Вот такая небольшая статья «Как установить кнопки социальных сетей «специально для ваших закладок была подготовлена. Теперь при установке новых кнопок на свой сайт вы точно будете знать каким сервисом воспользоваться и не будете бегать по поисковой выдачи в поисках описания каждого сервиса в отдельности.
С уважением, Иванов Сергей
Так же читайте:
Также вы можете просмотреть Все записи блога



















А как избавится от тега <a тоесть ссылки на твиттер? Не очень хочется наставлять на каждой странице ссылку на один и тот же сайт. Это ведь сквозная ссылка и их лучше избегать.
[Ответить]
Иванов Сергей Reply:
июня 6, 2013 at 20:10
Как и обычно, ставите rel=»nofollow» после тега <a Если через плагин, то в редакторе плагинов (плагины — редактор — нужный плагин) и там находите ссылку на соц сеть.
[Ответить]
Классный обзор, большой выбор, каждый вариант ясно описан. Не могу не поблагодарить за статью. Сергей, успехов!
[Ответить]
Иванов Сергей Reply:
июня 15, 2013 at 16:19
Спасибо, статья действительно делалась с учетом выбора из многих вариантов, как оформления, так и знаний
[Ответить]
Здравствуйте, спасибо большое за подборку!
Я хочу установить вертикальные кнопки с сайта share42, папку в корень сайта закинула, а дальше не понимаю как поступить. Там написано указать путь до папки для счётчика, мне не понятно это.
И это тоже: «Вставьте в шаблон вашего сайта следующий код (прямо перед или сразу после текста статьи)». Шаблон сайта это какая папка?
Пожалуйста, если можете подскажите чайнику! 🙂
[Ответить]
Иванов Сергей Reply:
сентября 5, 2013 at 20:05
Если вы размещали папку с кнопками в директорию своего сайта не создавая никаких дополнительных папок, то вид который надо указать http://имя вашего сайта.ru/share42/share42.js
А по поводу шаблона, то для записей (статей) это single.php для страниц page.php код надо вставлять после php the_content, надеюсь все понятно объяснил, если что пишите о том, что надо уточнить))))
[Ответить]
Ирина Reply:
сентября 6, 2013 at 01:42
Сергей, я в принципе не понимаю как это «указать путь до этой папки». Я действовала по инструкции на сайте, скачала оттуда папку и закинула в корень сайта. Потом там написано, что нужно указать путь до этой папки, например, http://site.name/share42/. Вставлю я в эту ссылку имя сайта, а ссылку то куда? Код то размещаю, только без этого пути, который нужно указать, не видно кнопок.
Я не понимаю, что нужно сделать, чтобы указать путь к этой папке.
Это как многие новички не понимают что такое корень сайта, ну, а я вот не понимаю что значит указать путь до папки. 🙂
[Ответить]
Сергей Reply:
сентября 12, 2013 at 23:00
Давайте, попробуем еще раз))
Вы скачиваете папку share42 (в ней картинка с кнопками социальных сетей) и добавляем ее в корень сайта, далее вас просят разместить код до тега закрывающегося HEAD и именно в этом коде необходимо заменить стандартный http://site.name на имя вашего сайта.
На примере вашего сайта (из ссылки в комментарии)
< div class="share42init" data-url="< ?php the_permalink() ? >» data-title=»< ?php the_title() ? >«>< /div >
< script type="text/javascript" src="http://domidacha.zagorodnayazhizn.ru/share42/share42.js" >< /script >
И именно этот код размещаете до тега HEAD
(Заходим в консоль сайта->Внешний вид->Редактор->Header.php)
Конечно может я опять что то не учел, спрашивайте если не справитесь)))
[Ответить]
А как поставить кнопку на сайт для каждой картинки отдельно на одной странице, чтобы под каждой картинкой отображалась кнопка, я пробовал ставить но получается что при нажатии на кнопку сробатывает всё равно ссылка на страницу
[Ответить]
Иванов Сергей Reply:
октября 19, 2013 at 15:36
К сожалению не совсем понял вопроса))?????
[Ответить]
Отличная подборка, Сергей! Большое спасибо! Я сама пользуюсь плагином Social Share Buttons for WordPress. Работает вроде неплохо. Единственное, хорошо работают только кнопки первого варианта — остальные глючат. Мне очень понравились кнопочки от Pluso, но жаль терять показания счетчиков. Скажите, а можно ли как то их сохранить?
[Ответить]
Иванов Сергей Reply:
октября 19, 2013 at 15:40
Если честно, то как то специально не проверял, но статистика хранится на сервере социальных сетей и должна вроде как отображаться в не зависимости от стоящего плагина. Как вариант сделайте сохранение БД и поставьте новый плагин, если что то вернетесь к старому)))
[Ответить]
Хочу поставить кнопку для каждой картинки отдельно, для примера смотрите на сайте Поржать.ру (не реклама), Там сделано так что при наведении на картинку появляется кнопка поделиться, На мой взгляд очень повышает кликабельность. Перерыл много вариантов но так и не нашёл способа. Подскажите пожалуйста!
[Ответить]
Иванов Сергей Reply:
января 21, 2014 at 21:43
Так с ходу сказать не могу, во первых сайт поржать сделан если я не ошибаюсь на DLE и там совсем другие инструменты. Но как вариант можете попробовать плагин OrangeBox он немного по другому работает, но думаю и что то один в один есть из плагинов — поищите. Найдете обязательно напишите в комментариях.
[Ответить]
Nikantro Reply:
января 23, 2015 at 15:05
Вот тут есть плагини, но нужно перевести и адаптировать для рунета — добавить русские соц сети
wordpress.org/plugins/wwm-social-share-on-image-hover/
wordpress.org/plugins/gallery-share/
wordpress.org/plugins/wp-image-hover-lite/
[Ответить]
Подскажите, как установить плавающие вертикальные кнопки соцсетей Pluso. Установлена тема Twenty Fourteen/ Я так понимаю, что для отображения этих кнопок в записях, код кнопок надо добавлять в single.php. Но куда именно? так как, куда только не ставила код, кнопки отображаются некорректно. Заранее спасибо!
[Ответить]
Иванов Сергей Reply:
января 21, 2014 at 21:57
Код нужно действительно ставить в сингл пхп, но на некоторых темах он некорректно отображается — на самом деле я сам не разбирался в чем проблема, так что я думаю придется ковырять тему (честно сказать не знаю даже где искать решение).
[Ответить]
Перепробовал разные варианты кнопок социальных сетей, остановился на PLUSO.
[Ответить]
Мне больше всего от Яндекс кнопки нравятся и Smo Slider
[Ответить]
спасибо за статью, удалось настроить все кнопки кроме одноклассников
[Ответить]
Иванов Сергей Reply:
января 15, 2015 at 21:12
А что с одноклассниками? Что не получается?
[Ответить]
Спасибо!
Раньше пользовалась кнопками Social Share Buttons, но они мне не нравились, давно хотела установить кнопочки от PLUSO, очень уж они симпатичные 🙂 Наконец-то установила, правда, пока только для записей блога, Еще есть необходимость добавить на страницы, но не на все. Можно ли исключить показ кнопок с определенных страниц?
[Ответить]
Иванов Сергей Reply:
сентября 27, 2015 at 21:21
Да, это реально, только в коде нужно ковыряться
[Ответить]
Спасибо за подробное объяснение процесса, кнопочки мной успешно установлены и не возникло никаких сложностей, хотя я не специалист в этой области.
[Ответить]
Привет! Хочу повесить себе на сайт социальные кнопки, которые можно прилепить сбоку страницы (слева или справа), они еще реагируют на наведение мыши, удлиняются/увеличиваются в размере. Кто-нибудь напомнит их название?
[Ответить]