Как вставить видео на сайт — с разных сервисов
Яндекс-видео, YouTube, RuTube — как вставить видео на свой сайт
Как вставить видео на свой сайт с различных видео-хостингов — это тема сегодняшнего нашего урока на SeoVast. Как обычно рассмотрим два варианта: решение с помощью плагинов WordPress и встраивание видео на сайт с помощью HTML-кода.
Где можно разместить видео
Прежде всего предлагаю ознакомиться с видео-хостингами, позволяющие добавлять пользовательское видео на бесплатной основе.
- youtube.com
- video.mail.ru
- rutube.ru
- video.yandex.ru
- smotri.com/video
- dailymotion.com
- video.privet.ru
- www.corbina.tv
- www.video.ru
- myvi.ru
- video.msn.com
- teledu.ru
- www1.videogaga.ru
- video.bigmir.net
- video.online.ua
- video.i.ua
- video.sibnet.ru
- vision.rambler.ru
- video.rodgor.ru
- tvigle.ru
- myspace.com
- megavideo.com
- Скорость загрузки ролика
- Вид плеера
- Пакетная обработка
- Сам вес подгружаемого плеера
- Удобство работы с видео-хостингом
Единственный его недостаток — сам сервис тяжело подгружается.
Как вставить видео на свой сайт — плагин
Viper’s Video Quicktags
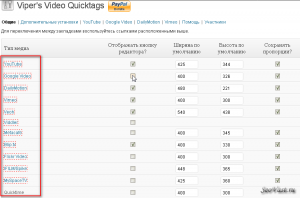
VipersVideoQuicktags — Отличный плагин для размещения видео на своем сайте, добавляет на страницу визуального редактора клавиши быстрого доступа:
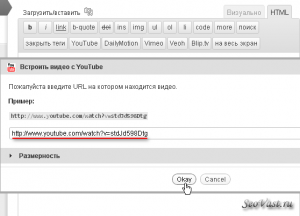
На странице с видео-роликом копируем адрес и добавляем в специальную строку. Для настройки размеров вывода видео на своем сайте, переходим в настройки плагина (Новый пункт консоли — Video Quicktags). Здесь есть возможность настроить размеры отображаемого видео для различных сервисов, позволяющих разместить ролики (Так же есть еще несколько сервисов не упомянутых в списке).
Скачать плагин — здесь
К сожалению список сервисов для данного плагина не велик, но выбрать есть из чего. Для более обширного списка, есть довольно популярный плагин WordPress — Video Embedder
Как вставить видео на сайт при помощи плагина Video Embedder
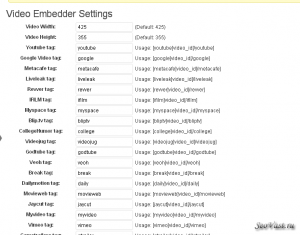
VideoEmbedder — имеет довольно обширный список всевозможных сервисов (Более 20) и возможность разместить видео-ролики с них на своем сайте. Заходим в новый пункт «VideoEmbedder». Первые два пункта позволяют настроить размер выводимого видео, дальше тег для каждого сервиса:
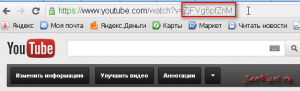
Что бы с помощью данного плагина вывести видео на сайте необходимо скопировать ссылку страницы с видео-роликом после V= и прописать ее в теге для нужного видео-хостинга
[youtube]zORv8wwiadQ[/youtube]
Более подробно о копируемой части ссылки можно посмотреть в настройках самого плагина (Список идет сразу после настроек). Все выводимые теги можно настроить по своему усмотрению — к примеру [youtube] сокращаем и просто пишем [tube] или что-то свое.
Скачать плагин — здесь
Как разместить видео с помощью HTML-кода
На мой взгляд самый простой и удобный способ размещения видео на своем сайте. Сегодня любой сервис размещения видео позволяет разместить видео на своем сайте при помощи HTML-кода. Переходим на понравившейся вам сайт, выбираем видео и находим кнопку: «Разместить видео», «Код для вставки на блог», «HTML-код» или подобное. Обычно размещается под видео или при наведении на сам плеер.
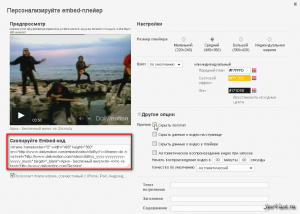
Вам предложат либо код плеера с видео (Зависит от сервиса), либо настроить выводимый плеер, на примере dailymotion.com — позволяет скрыть логотип, добавить описание, скрыть данные о видео, выбор цветовой схемы, автоматический запуск. (Как настроить другие видео-хостинги при помощи HTML-тегов и создать свой личный видео-плеер мы рассмотрим в ближайших уроках, не забудьте подписаться на рассылку, что бы не пропустить уроки).
Для вывода плеера по центру используйте тег выравнивания:
<div align="center"> Код плеера </div>
|
Создать свой сайт с SeoVast |
Так же читайте:
Также вы можете просмотреть Все записи блога









Спасибо, как раз искал подобный инструмент. Надо будет попробовать!
[Ответить]