HTML-язык: основы редактирования WordPress
Доброго времени суток уважаемые гости и постоянные читатели сайта SeoVast. В прошлом уроке мы с вами открыли и перешли к изучению очень объемной, сложной и достаточно важной теме — это основы HTML.
На сегодняшний день для создания простого сайта не нужно знать HTML, CSS, PHP, MySQL, множество функций уже реализовано на движке WordPress. Но если вы всерьез занялись интернет-работой, хотите выделяться среди сотен других сайтов и готовы развиваться, то стандартных функций WordPress будет недостаточно. Конечно разобраться с CSS-таблицей каскадных стилей, HTML-разметкой, с устройством базы данных MySQL потребует время и усилий, но время затраченное на их изучение вполне оправдано — ведь только тогда вы смело можете сказать: «Да, я Web-мастер!!!».
Первоначальные знания в HTML — вводный урок
HTML (Hiper Text Markup Language — «Язык разметки гипертекста») — представляет собой теговый язык разметки документов и отвечает за его наполнение, само же наполнение оформляется за счет таблицы каскадных стилей CSS. HTML-разметка происходит на основе набора тегов и атрибутов (определяет свойства). Любая html страница состоит из тэгов. Тэги не выводятся на экран браузером, они лишь сообщают ему о том, каким образом нужно форматировать тот или иной участок страницы.
Существуют программы для работы с документами HTML, где можно сразу видеть результат и выбирать из предложенных тегов, но для запоминания и понимания того, что мы делаем необходимо самостоятельно писать теги. Для этого нам понадобится текстовый редактор NotePad++ (Скачать) и книга с описанием всех тегов (Скачать). В данной книге, представленной А. Климовым собраны абсолютно все теги, но не нужно пугаться, для работы нам понадобятся не все!
Прежде, чем приступить к практике изучим основные теги HTML.
HTML-код (теги).
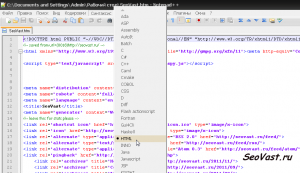
Для примера создадим текстовый документ на рабочем столе, переименуем его в Web.html и откроем редактором NotePad++. Выбираем синтаксис HTML и кодировку UTF-8.

Далее пишем код:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" dir="ltr" lang="ru-RU"> <head profile="http://gmpg.org/xfn/11"> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <title>Название| </title> <body> Наш текст </body>
Где имеем следующие параметры:
- — Тег !DOCTYPE сообщает валидатору, какую именно версию HTML вы используете в своей странице. Этот тег должен всегда находиться в первой строке каждой страницы. Тег !DOCTYPE — ключевой компонент web-страниц, претендующих на соответствие стандартам: без него ваш код и CSS не пройдут проверку валидатором.
- charset=utf-8″ — кодировка сайта (Русская).
— имя. - — все, что находится в шапке.
- — содержание самой страницы (контент).
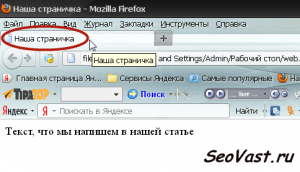
Сохраняем полученный результат и открываем браузером, в итоге ваша страница будет иметь вид:

Чистого листа с текстом и именем документа на вкладке. Понятно, что это простой пример странице без наполнения и какого либо оформления. В дальнейшем мы будем только редактировать или добавлят HTML-код в теме WordPress.
Основные теги HTML:
- <html></html> Указывает программе просмотра страниц что это HTML документ.
- <head></head> Определяет место, где помещается различная информация не отображаемая в теле документа. Здесь располагается тег названия документа и теги для поисковых машин.
- <body></body> Определяет видимую часть документа.
Теги оглавления
- <title></title> Помещает название документа в оглавление программы просмотра страниц
Теги форматирования текста
- <pre></pre> Обрамляет предварительно отформатированный текст.
- <h1></h1> Создает САМЫЙ БОЛЬШОЙ заголовок
- <h6></h6> Создает самый маленький заголовок
- <b></b> Создает жирый текст
- <i></i> Создает наклонный текст
- <tt></tt> Создает текст — имитирующий стиль печатной машинки.
- <cite></cite> Используется для цитат, обычно наклонный текст.
- <em></em> Используется для выделения из текста слова (наклонный или жирный текст)
- <strong></strong> Используется для выделения наиболее выжных частей текста (наклонный или жирный текст)
- <font size=?></font> Устанавливает размер текста в пределах от 1 до 7.
- <font color=?></font> Устанавливает цвет текста, используя значение цвета в виде RRGGBB
Теги Графики
- <img src=»name»> Добавляет изображение в HTML документ
- <img src=»name» align=?> Выравнивает изображение к одной из сторон документа, принимает значения: left, right, center; bottom, top, middle
- <img src=»name» border=?> Устанавливает толщину рамки вокруг изображения
- <hr> Добавляет в HTML документ горизонтальную линию.
- <hr size=?> Устанавливает высоту(толщину) линии
- <hr width=?> Устанавливает ширину линии, можно указать ширину в пикселах или процентах.
- <hr noshade> Создает линию без тени.
- <hr color=?> Задает линии определенный цвет. Значение RRGGBB.
Так же читайте:
Также вы можете просмотреть Все записи блога



Спасибо, буду изучать, поскольку без элементарных знаний языка никак…
[Ответить]