Как создать Фавикон (Favicon.ico) для сайта — сервисы с бесплатными фавиконами
Доброго дня читатели SeoVast. Сегодня в уроке мы поговорим о том что такое фавикон (Favicon) и для чего он нужен и самое главное как сделать фавикон для своего сайта.
Создать favicon (иконку) для сайта
Favicon.ico (Фавикон) — (от англ. FAVorites ICON, означающего — иконка для «Избранного»)
Так называются закладки в браузере Internet Explorer (отсюда взялось название), Favicon вы можете видеть в адресной строке браузеров, перед URL адресом открытой страницы и в закладках браузеров, перед названием закладки, а так же в поисковой выдаче сайтов.
При использовании фавикона ваш сайт приобретает индивидуальность и гораздо лучше запоминается (Ведь при виде логотипа Яндекс или Google все сразу понимают чей это фавикон).
Мы с вами рассматривали при размещении блоков от Google Adsense карту кликов сайта, те части страницы на которые больше обращает внимание человек при посещении сайта. Вернемся теперь к карте кликов, но уже в поисковой выдаче:
Как можно видеть — даже маленькое изображение акцентирует внимание на себя, а сайты с более высокими позициями поисковый выдачи отходят на второй план.
Как легко сделать Favicon (Фавикон)
Самый простой путь для того, что бы сделать иконку для своего сайта — использовать уже готовое изображение.
Переходим на сайт Favicon.ru и нажимаем кнопку «Выберите файл» — находим у себя на компьютере картинку, которая по вашему мнению более подходит к вашему сайту. Жмем «Создать фавикон».
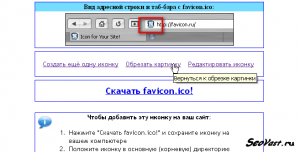
На следующей странице будет показано изображение с нашим Фавиконом, если оно вас не удовлетворяет, то можно его редактировать или обрезать. В случае положительного результата жмем «Скачать Favicon».
_______________________________________________________________
Готовые иконки не хранятся на сервере — обязательно скачивайте их на компьютер!
________________________________________________________________
Теперь нам нужно установить Favicon (Фавикон) на свой сайт. Для этого закачиваем готовый значок (Будьте внимательны он должен иметь название — favicon.ico) в основную, корневую папку сайта (public_html — если ваш хостинг TimeWeb).
Переходим в редактор тем своего сайта и открываем файл Header.php и прописываете в этом файле следующий код (главное условие: код должен быть после тега <head> и до </head>):
<link href="http://ваш сайт/favicon.ico" rel="shortcut icon" type="image/x-icon" /> <link href="http://ваш сайт/favicon.ico" rel="icon" type="image/x-icon" />Слова «ваш сайт» заменяем на имя вашего домена точка ру!!! Сохраняете файл. Теперь обновляем главную страницу сайта и смотрим результат, Favicon уже должен отображаться.
Скачать Favicon (Фавикон)
Возможно, что на вашем компьютере не найдется подходящей картинки к вашему сайту, как тогда быть? А все очень просто — можно воспользоваться готовыми иконками для сайта. Таких сервисов достаточно много, вот некоторые из них:
iconj
- На данный момент 95 страниц, на каждой по 30 фавиконок.
- (Всего иконок 2 850)
- Можно скачать два формата иконок(.GIF .ICO).
- Можно взять html-коды иконок.
- (Всего иконок 123.543)
- Иконки даны двух размеров.
- Есть анимированные иконки.
- На данный момент 57 страниц, на каждой по 35 фавиконок.
- (Всего иконок 1 995)
- Каждая иконка даётся трёх размеров (16×16,32×32,64×64).
- Нет анимированных иконок.
- На данный момент 2 страницы, на каждой по 256 фавиконок.
- (Всего иконок 512)
- Есть анимированные иконки.
favicon.co
- На данный момент 31 страница с favicon, на каждой странице по 144 фавиконки.
- (Всего иконок 4 464)
favicon-gallery
- Всего страниц 3, на каждой по 800 фавиконок.
- (Всего иконок 2 100)
- Много иконок на странице.
- Все иконки даны по несколько картинок, поэтому, чтобы взять одну иконку, нужно скачать всю картинку, а потом вырезать оттуда эту иконку.
- Нет анимированных иконок.
Так же читайте:
Также вы можете просмотреть Все записи блога