Ссылки WordPress. Все о ссылках в WordPress
Привет всем читателям блога SeoVast.ru.
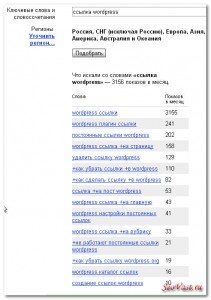
ссылки WordPress, постоянные ссылки wordpress, как убрать ссылки в wordpress, как убрать ссылку wordpress org, как сделать ссылку в wordpress
оказывается довольно популярные запросы. Есть посетители, которые приходят по ним на мой блог. И вот сегодня я решил заглянуть в статистику запросов и соответственно написать подробно о ссылках в WordPress.
Начнем с того, что такие запросы в среднем набирают 3000 человек по статистике Яндекса (как посмотреть статистику запросов), ну и наверное столько же по google.
А если люди интересуются, то им нужно дать ответ — не зря же мой блог посвящен (один из пунктов) созданию сайта.
Ссылки WordPress
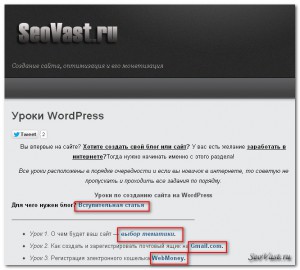
Первый пункт «Что такое ссылка» для тех, кто совсем ничего не слышал о ссылках.
Немного о том, что такое ссылка я писал здесь, а если вы хотите начать больше понимать о ссылках и вообще об HTML-разметке, то эти статьи специально для вас.
Ссылка позволяет переходить с одной страницы сайта на другие страницы или сайты. Так же ссылки ведут не только на страницы, но и на любые другие файлы (изображение, видео, текст, заголовок, примечание, файл и т.д.).
По умолчанию текст ссылки выделяется синим цветом:
При наведении ссылки дополнительно выделяются (подчеркиванием или меняют цвет).
Как сделать ссылку в WordPress
Написать самому ссылку в WordPress довольно просто, давайте рассмотрим пример простой ссылки:
Для написания ссылок необходимо использовать закрывающийся тег
<a></a>
Далее нам необходимо включить в данный тег URL адрес страницы на который мы ссылаемся и название для ссылки:
<a href="URL">Текст ссылки</a>
Где тег href это атрибут указывающий имя и путь к файлу.
Для наглядности пример написания ссылки на мой сайт:
<a href="http://seovast.tmweb.ru">SeoVast.ru</a>
В итоге ссылка при просмотре текста обретает вид — SeoVast.ru
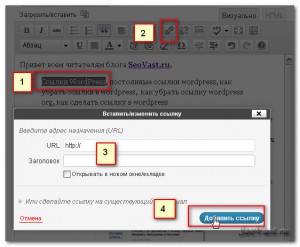
Как быстро создать ссылку вы можете посмотреть на примере создание баннера в WordPress. Размещается ссылка в четыре шага:
- Выделяем нужное слово
- Нажимаем кнопку (в виде цепочки)
- Пишем URL адрес и название
- Жмем «добавить ссылку»
Как убрать ссылку wordpress org
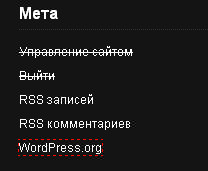
При создании своего сайта вы сразу же получаете стандартный шаблон и соответственно все стандартные настройки. Одна из таких настроек — это виджеты WordPress. Именно в них и находиться ссылка на WordPress.org, на вход в админку и на RSS-новости сайта.
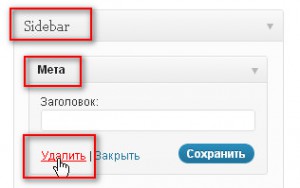
Переходим в админ-панель (подробно о панели администратора и всех пунктах здесь) своего сайта, с правой стороны находим пункт «внешний вид» и при наведении на него выбираем подпункт «виджеты». Здесь остается только найти виджет «мета» и удалить его.
То же самое сделайте с календарем и со всеми другими ненужными виджетами.
Теперь естественным образом встает вопрос «как войти в админ панель WordPress?«. Все просто — создайте ссылку вида:
<a href="http://ваш сайт/wp-admin.php">войти</a>
и разместите в том же виджете или в подвале, взамен ненужных ссылок — как удалить ссылки из подвала темы.
wordpress ссылка на рубрику, ссылка на главную, ссылка на страницу
Что такое ссылка мы с вами уже рассмотрели и логический вывод, что при создании новой ссылки мы просто копируем необходимую.
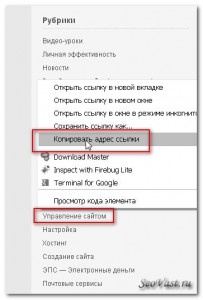
Наводим на нужную нам рубрику (страницу, картинку, статью) указатель мыши и нажав правую кнопку мыши выбираем «копировать адрес ссылки». Теперь создаем уже знакомую нам структуру HTML используя тег <a> и помещаем в нее адрес ссылки и нужное нам название.
Понятие, что такое ссылка мы с вами рассмотрели, как используются ссылки в WordPress тоже, а если остались вопросы, то думаю эти статьи вам помогут (остальные вопросы пишем в комментариях):
- Как настроить правильный адрес для ссылок в WordPress
- Обмен ссылками
- Как получить бесплатно ссылки
- Как закрыть ссылки от индексации
- Как спрятать реферальную ссылку
P.S. И еще один важный момент! Совсем забыл я вам рассказать о спонсоре данного поста:
Вы знаете как выбрать самый выгодный вклад в банке? Думаю, что калькулятор вклада вам поможет http://www.rostbank.ru/physical/holdings/overt. На этой странице вы сможете прочесть о банке «РОСТ» и о его тарифах.
Актуально для города Москва!
|
Создать свой сайт с SeoVast |
Так же читайте:
Также вы можете просмотреть Все записи блога









Спасибо за отличный пост коллега!! Кстати я тоже использую хостинг timeweb, я заметил у тебя баннер в правой части блога!
[Ответить]
Отличная статья! Может подскажете, как организовать ссылку на главную страницу в виде картинки с каждой записи?
[Ответить]
Иванов Сергей Reply:
сентября 30, 2013 at 20:08
Смотря как делать, если в сайдбаре, то это легко — посмотрите эту статью http://seovast.tmweb.ru/banner-i-ego-razmeshhenie/, а если добавить через весь сайт скажем после записей, то надо начинать отсюда http://seovast.tmweb.ru/redaktor-tem-html/
[Ответить]
Добрый день!
Можно ли изменить цвет ссылки (самой ссылки, при наведении курсора и прочитанной) без влезанияв html-код? Уж как-то стремно в него лезть без соответствующего опыта. Может есть вариант сделать это в каких-то настройках?
[Ответить]
Иванов Сергей Reply:
октября 23, 2018 at 14:16
К сожалению в настройках нельзя, только через файл CSS. Возможно есть какой-то плагин, но это лишняя нагрузка
[Ответить]