«Мне нравится» от Вконтакте — добавляем кнопки

Доброго дня всем кто посетил SeoVast.ru — в этом уроке мы с вами установим кнопки социальных сетей без помощи плагина. Возможность поставить, те кнопки которые нам нравятся и разместить их в лучшем месте своего сайта — это, то чем мы и займемся сегодня.
Код социальных сетей (Скрипт от VK)
Сегодняшний урок не только поможет вам разместить понравившиеся кнопки на своем сайте, но так же это небольшая тренировка в работе с HTML-языком в редактировании WordPress.
Начнем наверное с одной из наиболее популярной в Рунете социальной сети — Vkontakte. Для этого переходим на страницу виджетов от Вконтакте.
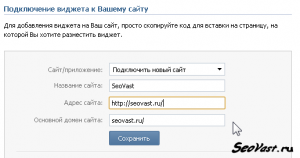
Подключаем свой сайт:
Заполняем название, пишем адрес сайта, и основной домен (без WWW).
Жмем сохранить — все сайт мы подключили и теперь можно использовать любые приложения от ВК (Комментарии для сайта, опросы, виджет сообществ, ну и конечно кнопку «Мне нравится«).
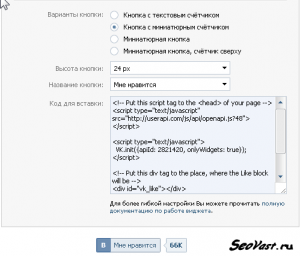
Теперь необходимо выбрать вид нашей кнопки:
Выбираем вариант кнопки
Задаем размер — после установки его можно будет отредактировать.
И выбираем «Мне нравится» или кнопка — «Это интересно»
Внизу, под кодом для вставки, показан пример кнопки, которая получилась (изменяется сразу).
При использование плагина Social Share Buttons for WordPress. Как вывести кнопки социальных сетей при помощи плагина.
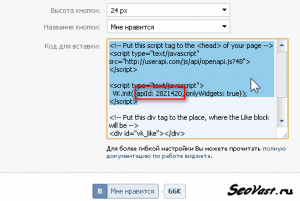
В отображаемом коде есть пункт API Id — копируем его и вставляем в соответствующее окошко. Больше никаких настроек не нужно.
Теперь нам нужно разместить код у себя на сайте — входим в панель управления своего сайта, Выбираем «внешний вид» -> «редактор тем».
Копируем первую часть кода до слов «<Put this div…» и переходим в редактор тем в «Header.php» скопированный код нужно разместить в шапке до тега «/head» — получиться должно примерно так:
Копируем вторую часть кода.После открываем «Singl.php» — нам нужно добавить код в то место, где будет выводиться кнопка.
Я выбрал отображение, после статьи — находим в Single.php
<div class="postcontent"> <?php the_content.....>
И после этого кода вставляем скопированную часть кода ВКонтакте.
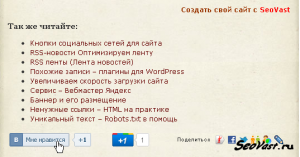
Открываем главную страницу своего сайта и проверяем:
Вот, что должно получиться.
Другие кнопки добавляются аналогично:
- «Like» от FaceBook — добавить
- «Твитнуть» от Twitter — добавить
- «Класс» от Одноклассники -добавить
- «Поделиться» от Mail.ru — добавить
- «Опубликовать» от РуТвит — добавить
- Google Plus — добавить
После добавления всех кнопок рекомендую проверить их — нажмите каждую кнопку и посмотрите результат. Так же посмотрите статью как добавить кнопки социальных сетей на сайт различными способами.
Так же приглашаю присоединиться ко мне на РуТвит — Читать
Так же читайте:
Также вы можете просмотреть Все записи блога