Кнопки социальных сетей для сайта: Like, Мне нравится, Поделиться и другие

Всем привет! В прошлом уроке мы поговорили о необходимости добавления на свой сайт кнопок от социальных сетей. Это один из самых лучших способов на сегодня заявить о своем сайте, да и к тому же пользователи уже привыкли к удобству и простоте этих кнопок и всегда готовы рассказать о новом и интересном своим друзьям.
Плагин для вывода кнопок социальных сетей
Social Share Buttons for WordPress
Сегодня мы рассмотрим, как добавить набор кнопок на свой сайт с помощью плагина — Social Share Buttons for WordPress. Настройки и интеграция в WordPress на мой взгляд самые простые и используют самые популярные социальные сети:
- Кнопка от Вконтакте
- Кнопка от Одноклассники
- Кнопка от Mail.ru
- Кнопка от Google Plus
- Кнопка от Twitter
- Кнопка от FaceBook
- Кнопка от LiveJournal
- Кнопка от Yandex
- Кнопка от Google Buzz
Отображение плагина можно настроить по своему усмотрению, к примеру так:
Так же плагин имеет функцию отображения кнопок с счетчиком.
Скачиваем плагин с официального сайта — здесь.
Устанавливаем и активируем.
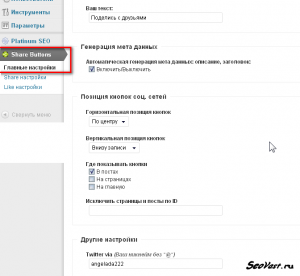
В консоли появится новый пункт «Share Buttons» выбираем в нем «Главные настройки»
- Первое — редактируем текст перед отображением социальных сетей (конечно можно оставить как есть). Я оставил — «Поделись с друзьями».
- Автоматическая генерация мета-данных обязательно отмечаем — при нажатие на кнопку описание и заголовок будут автоматически выводиться и не нужно в ручную комментировать.
- «Горизонтальная позиция кнопок» — выбираем более приемлемое положения для вашего сайта.
- «Вертикальное положение» — выбираем перед началом статьи или после (Желательно оставить после статьи, когда человек прочитал статью и готов поделиться интересным материалом).
- Так же есть возможность загрузить логотип своего сайта в формате JPG или PNG 100*100.
- Следующее выбираем отображать кнопки социальных сетей на страницах и на главной.
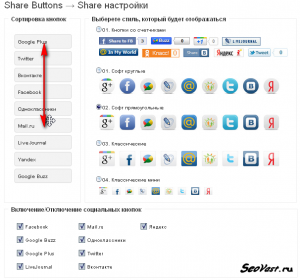
Теперь выбираем следующий пункт «Share настройки» — определяем вид отображения кнопок.

Выбираем вид кнопок — отметив те что понравились.
«Включение/отключение социальных кнопок» — отмечаем кнопки которые должны отображаться на нашем сайте (включая или отключая нужный чек-бокс).
«Сортировка кнопок» — так же есть удобная функция перемещения порядка кнопок, просто перетаскиваем их и настраиваем порядок.
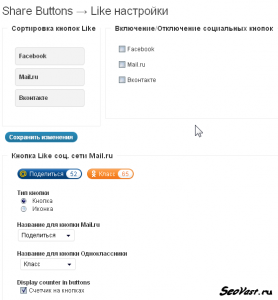
Третий пункт «Like настройки»
Здесьможно настроить отбражение кнопок «Like» от Вконтакте, FaceBook, Mail.ru и одноклассников.
Отмечаем какие кнопки добавить
Далее для каждой кнопки вписываем свои настройки — счетчик, название, ширина (Думаю сами подберете нужные стандарты для своего сайта).
Настройки Vkontakte и FaceBook требуют наличия API Id — Как узнать API ID для своего сайта мы рассмотрим в следующем уроке при добавление отдельных кнопок на сайт без использования плагинов.
Дальше нужно будет только вписать свой ID и настроить желаемый вид кнопок. Жмем сохранить и смотрим полученный результат. Если вы хотите использовать другие способы, то статья как добавить кнопки социальных сетей на сайт специально для вас.
Так же читайте:
Также вы можете просмотреть Все записи блога