Twitter и кнопка Retweet
Retweet (Ретвит) статей на блоге при помощи плагинов WordPress
Привет всем читателям SeoVast.ru. Сегодня в уроке мы вернемся к теме плагины WordPress и рассмотрим как установить на свой сайт кнопку от Twitter. Почему ее надо устанавливать дополнительно к общему блоку социальных сетей и какие плагины WordPress есть для этого решения.
Кнопка Retweet — сегодня практически на каждом блоге имеется кнопка от микро-блога Twitter и множество пользователей ее активно используют. Польза от использования Твиттера всем известна. Возможно добавить Retweet кнопку при помощи средств самого Твиттера и разместить их в нужном месте, но мы сегодня рассмотрим два плагина WordPress, в функционал которых входит довольно много гибких настроек.
Почему стоит использовать данную кнопку отдельно от основного блока социальных сетей? Все довольно просто — Retweet кнопка уже прижилась на блогах Российского интернета и она смотрится на страницах сайта, как естественный элемент. Возможность отображения ее на главной странице (Не нужно переходить в статью, что бы поделиться материалом) существенно повышает конверсию ее нажатия и приводит к более высокой посещаемости. Помещая кнопку отдельно в верхнем углу страницы мы делаем ее более заметной и соответственно ее чаще используют.
TweetMeme Retweet Button
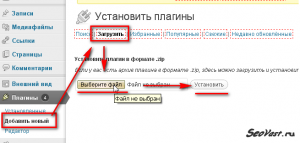
Плагин TweetMeme — скачиваем плагин с репозитория здесь. Закачиваем на свой сайт и устанавливаем.
Активируем. У нас появится новый пункт — «TweetMeme», жмем на него.
В открывшемся новом окне необходимо ввести основные настройки плагина:
- «Display» — по порядку — отображать на страницах, на главной странице (В анонсе статей), отображать в RSS.
- «Position» (Позиция) — в каком месте отображается кнопка. При выборе «Before» выводится вверху перед постом.
- «Styling» (Стиль) — я обычно оставляю по-умолчанию, самый оптимальный вариант.
- «Type» (Вид кнопки) — здесь два варианта, так что для своего блога стоит попробовать оба и выбрать, который подходит вам.
- «Sourse» (Источник) — указываете свой ник в Twitter
- «URL Shortner» (Сервис сокращения ссылок) — оставляем Bit.ly, хотя не суть важно какой сервис сокращает ссылки))))
- «Hashtags» (Хештеги) — отмечаем первый пункт. При публикации ссылки через TweetMeme будет выводиться не только название статьи, но и основные теги (Для чего нужны хештеги в Твиттере мы с вами уже знаем)
- Жмем «Save» и смотрим результат.
Topsy Retweet Button
Еще один довольно интересный плагин реализации вывода кнопки Twitter. Скачать можно с репозитория WordPress здесь. Устанавливаем плагин как и в первом варианте, активируем и переходим в новый пункт «Topsy». Большинство настроек такие же как и у TweetMeme, но есть дополнительный функционал:
- Первое — это выбор цвета значка (ColorTheme), больше десяти расцветок.
- Изменение формы кнопки (Element Selection and Order)
- Для каждого элемента (ButtonPlaceMent) (Статья, страница, главная, RSS) можно настроить свое расположение.
- Exclude Categories — возможность скрывать кнопку ретвита в различных рубриках (Будет полезно тем у кого есть скрытые разделы и нежелание ими делиться).
Так же читайте:
Также вы можете просмотреть Все записи блога