Как безопасно редактировать шаблон темы
FireBurg — как редактировать шаблоны WordPress безопасно
Доброго дня друзья! Сегодня на Seovast мы затронем сразу две интересные и самое главное очень нужные темы для Вебмастеров. При создании своего сайта и выборе темы наверное у каждого есть свои предпочтения и доступные в интернете шаблоны всегда хочется хоть немного, но подправить.Как же безопасно править шаблон WordPress не прибегая каждый раз к Бекапу?
Итак сегодня у нас в уроке — расширение для безопасного редактирования сайта:
Firebug Lite for Google Chrome — установиь
Firebug для FireFox — установить, изначально расширение было разработано для MozilaFireFox (скачать мазилу) и имеет более полную версию.
Firebug Lite для Opera — установить
Для любого браузера установка одинаковая — находим кнопку «Добавить расширение» или что то вроде и ждем несколько секунд. Появится новый значок в виде жука (А может это таракан? Уж больно похож…)
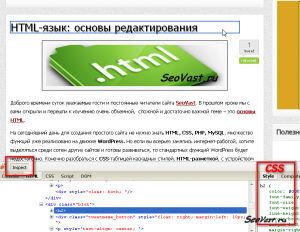
Появится дополнительная панель внизу браузера. Здесь нужно найти кнопку «Inspect»
Теперь при наведении мышки на любой участок страницы сайта, мы будем видеть отображение его программного кода (Выделяется синим). В правом столбце выводиться таблица стилей CSS (Отвечает за цвет, размер, шрифт и весь вид страницы) ее то мы и будем редактировать в этом уроке.
После того как определились с выбранным участком, одним щелчком, левой кнопки мыши, закрепляем положение.
Я выбрал заголовок статьи…
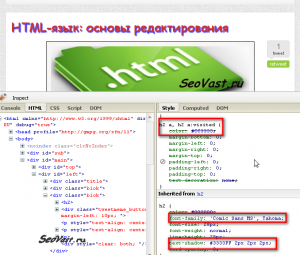
При нажатии на заголовок, в таблице стилей FireBurg вывел H2 тег (Подробнее о тегах , вы можете почитать в бесплатном справочнике — скачать), для примера преобразим его немного:
- «Color» — основной цвет заголовка, применяем #cc0000 (Красный)
- «Font-Family» — шрифт текста для заголовка, я выбрал «Comic Sans MS’, второй шрифт «Tahoma» является стандартным и прописывается на случай, если какой то браузер не сможет отобразить первый вариант
- Еще одна правка «Text-Shadow» — подложка. Для нее выбираем #3333ff (Синий)
———————————————————————————————-
Все правки виртуальные — если у вас что то пошло не так, просто обновите страницу
———————————————————————————————-
Редактировать шаблон темы довольно не просто и с первого раза объяснить весь принцип действия невозможно, поэтому будет еще несколько уроков по редактору тем (Обязательно подпишитесь на рассылку внизу страницы). А сегодня мы разберем, только таблицу стилей. Поэкспериментируйте, попробуйте разные вариации — самый легкий способ изучения — практика.
Как подобрать HTML-код цвета:
Для выбора цвета и его HTML-кода не нужно ничего запоминать, просто скачиваете бесплатную программу HTML-Colors здесь.
Здесь не требуется никаких настроек, вам нужно знать только три кнопки:
- Copy — копирует отображаемый код
- Screen — При нажатие находите на экране нужный цвет инажимаете правую кнопку мыши, программа отобразит его код
- Less и More — открывает вспомогательную панель, для визуального выбора цвета
После того, как вы добьетесь желаемого результата, открываем консоль (Панель управления) сайта, переходим в Таблицу стилей (Stile.css). Находим редактируемую нами строчку и прописываем те настройки, что применяли в FireBurg. Не забываем сохранить.
Так же советую прочитать другие статьи на тему HTML.
|
Создать свой сайт с SeoVast |
Так же читайте:
Также вы можете просмотреть Все записи блога







У меня это расширение скачалось вместе с Google Chrome. Проверяю с его помощью закрытость ссылок от индексации. А вот о виртуальном редактировании узнать довелось только из Вашего поста:))) Спасибо за очень полезную информацию.
[Ответить]
Иванов Сергей Reply:
ноября 16, 2012 at 12:14
Да новые темы редактировать просто одно удовольствие))
[Ответить]